コンニチハ。年内にはPhotoshop編を終わらせたいクソコラぶっ壊れ英語ロボ・ピコラボ08號デス。
函館で遊んで来たり、新しいプロジェクトの仕様切ったりしてる内に年の瀬デス。一年ほんと早い…。
さて、前回途中で終わったフィルターですが、使いこなしているでしょうか?
前回は基本的にキャラにかけるフィルターでした。今回はそれ以外の場所のフィルターをやります。
効果線の使い方
Photoshopで集中線を描く記事はいっぱいあります。しかも最短4手、楽ちんです。
インパクトのあるおもしろ写真ならアリでしょう。マンガもアニメでも良いデス。
ただ問題はゲームの画面にこういう集中線はあんまり出ない。という点デス。
まったく皆無じゃないけど、漫画原作のゲームでも出るのはカットシーン演出くらいだったりしますね。
ご存知の通り、ゲームはプレイヤーの操作で結果が変わります。
キャラの位置も背景も、マンガやアニメのように一定ではありません。
マンガやアニメは何回再生してもキャラの位置が変わらないのに、ゲームは変わるからすごい。

つまり、何も考えずゲーム画面上に集中線を描画すると↑の感じになります。ひどいですね。

「キャラが中心になるようにすれば出せば良いじゃん」と思いがちですが、動かすと見切れます。
そうなると画面の端から端までカバーできるくらい大きな画像を作る必要があります。
しかもゲーム画面は動くので、ただ集中線を出すだけじゃなく、当然アニメーションも必要デス。(こういうの)
演出のためだけに、画面サイズの倍くらい大きい画像を2~3枚なんて狂気の沙汰デスね。デザイナーにもプログラマーにも殴られるヤツデス。
あとはシェーダか何かで、キャラを中心に集中線を描画するプログラムを作ってもらうか。そういう表現が重要なゲームならありでしょう。

ということで、アクションゲームによくある集中線は上記のような、画面端にうっすら出る白い線になりがちなんですね。まあ動きがある状態で画面を派手に見せる場合はこれで十分でしょう。
ただ、動画で見れば自然でカッコよくても、静止画で見ると地味な感じになります。そして我々の目的はゲーム企画書に載せる、それっぽいゲーム画面を作ることデス。
意識すべきは「効果線は、ゲーム画面内の描画を表す物ではない」ということデスね。
ゲーム内に無い物を載せてでも盛らないと、案外ゲーム画面の静止画は魅力的には見えない物デス。
だから今のゲーム紹介には最低でも動画が必要で、ゲーム提案のベストな方法は企画書でなく操作できるモックなのデス。

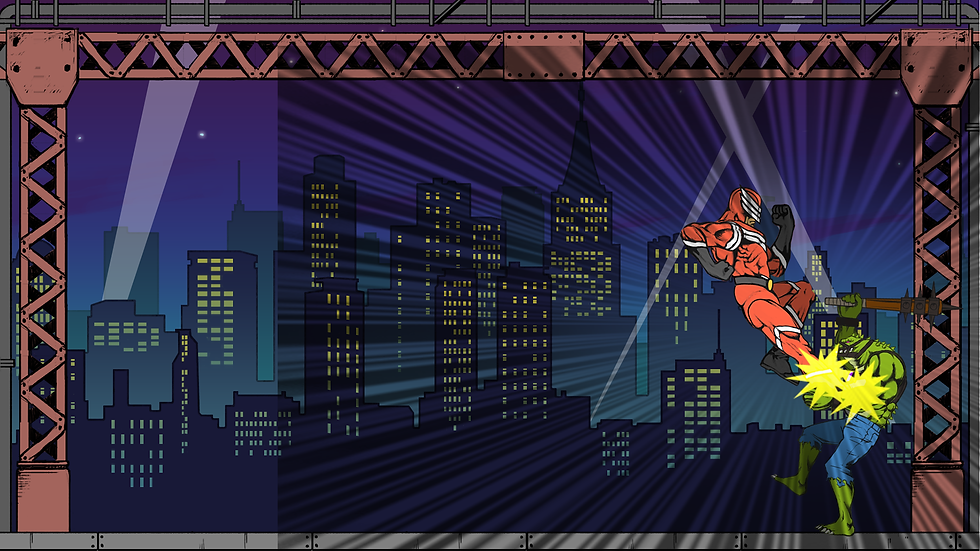
例えばこう。集中線ではなく、スピード線と呼ばれる物デスね。
あと、一番重要なのは「どういう目的で、その表現を選んだかを説明」できることデス。
実際にゲームを作るデザイナーやプログラマには最終形の雰囲気を伝える必要がありますし、入社試験の面接官には自分の能力を伝える必要があります。
ゲームに限らず企画職とは、自分の頭の中のイメージを伝えるお仕事なのデス。
ゲーム中、実際に線が出るわけではないけど、キャラや背景にも載せた「ぼかし(移動)」で動きのあるハイスピードバトルがあることが分かります。
また、スピード線で自然に視線がキャラにフォーカスするので、キャラクターが重要なことも分かります。
飛び蹴りしているヒーローはフィルターをかけたレイヤーの描画モードをスクリーンにして明るくし、必殺技を出している感を、
敵の頭部分には、フィルターをかけたレイヤーにマスクをかけて、こらえてる感をそれぞれ出しています。
みたいな。
実際にそう見えるかどうかは研鑽が必要デスが、少なくとも言えるように考えて作ることが重要なのデス。
あと、↑のスピード線はノイズではなく「描画 → 雲模様 1」で作って、「その他→スクロール」をしたら画面全体にかかるように回転し、描画モードをスクリーンにしています。

ノイズでやるとよりハードなスピード線になりますが、「ゲームの動きのイメージ表現としてのスピード線」を越える感じはしますね。
逆に超必殺技の演出や、カットインなら良いかもしれませんね。
エフェクトっぽいものを作る
さて、最後デス。ヒットエフェクトっぽい物を作ります。

こっちは「ゲーム内に出る物」なので、ゲーム内に出そうな感じにする必要があります。
とはいえ、エフェクトを作るのも技術がいるので、カスタムシェイプで作りましょう。

長方形ツールの裏にあるカスタムシェイプツール(Shift + Uを何度か押す)を選び、↑のシェイプウィンドウでシェイプを作ります。
形と色を選択し、キャンバスをドラッグ(もしくはクリックしてサイズ選択)するとシェイプレイヤーが作れます。
シェイプはパスの描画なので、パスがいじれれば自由に形を作れますが、まずは良いデス。
スマートオブジェクト化して、描画モードを変えましょう。

自由変形(Ctrl + T)してCtrlを押しながらドラッグして形を調整したり、ぼかし(ガウス)やぼかし(移動)をかけたり、描画モードを覆い焼きリニア(加算)にすると、上記みたいな感じもできます。
まとめ

さて、ここまで覚えたら いつものが作れます。
ゲーム画面のスクショを撮影し、後ろに画像を回り込ませる必要があるキャラなどを
切り抜く。
複製してぼかし(移動)で背景を動かす。動かさない部分はマスクで消す。
シェイプや文字にフィルターをかけたり、レイヤースタイルをかけたり、描画モードを変えたりしてエフェクトにする。
フィルターを使って効果線を作る。
この辺を覚えて応用すれば、大体のゲームイメージは作れます。
あとはUnityやUE4を使ってそれっぽい画面の配置だけ作って、エフェクトや動きを盛るとかデスね。
「どういう目的で、その表現を選んだかを説明する」のを意識して、ゲーム画面とかクソコラとか作ってくださいね。
乞うご期待…?

Comments