コンニチハ。昼食から戻った同僚達がまとう空気で深まる秋を感じる、クソコラぶっ壊れ英語ロボ・ピコラボ08號デス。五人くらい外から戻って来るだけで寒い。
今日はレイヤースタイル。
多分、他のは知らないけど、これだけは知ってるってヒトも多いんじゃないでしょうか。
レイヤースタイルとは
レイヤーに特殊な効果を掛けられる機能デス。

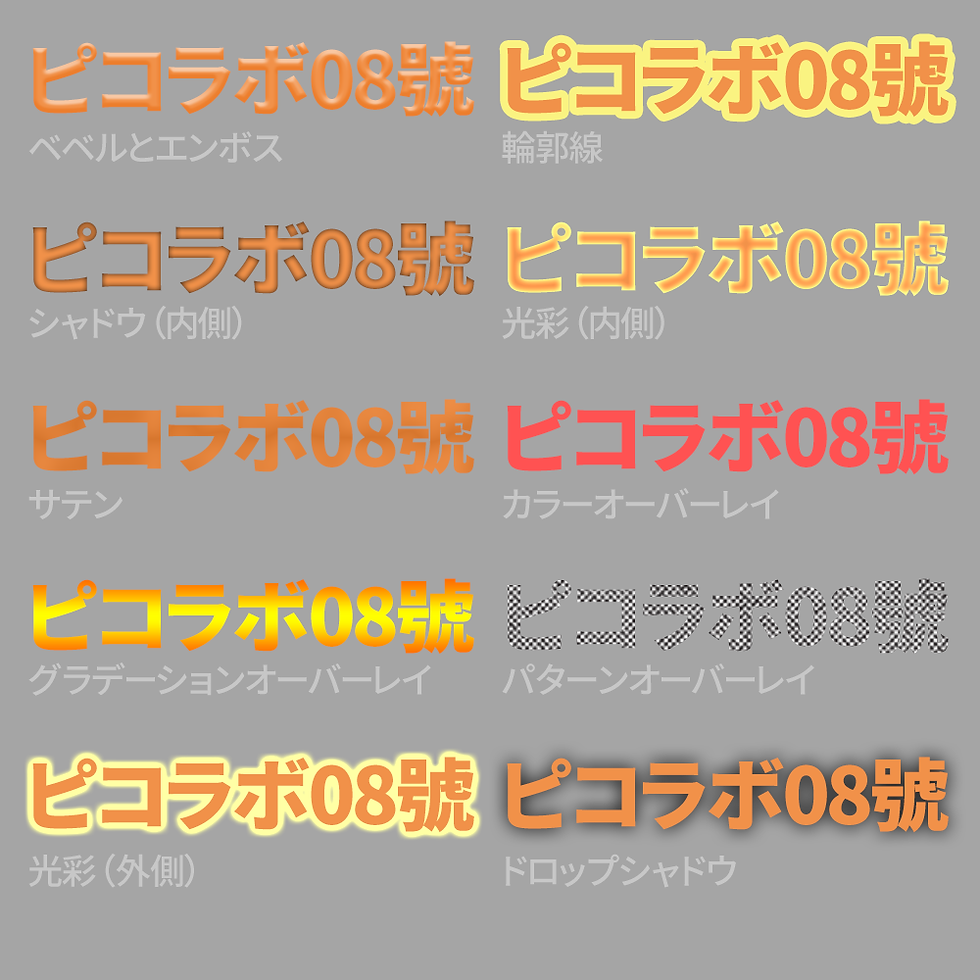
とりあえず適当に適用したのがこちら。
適当でも物によってはなんとなく素敵感が出ますし、スタイルを知ると抗いがたい誘惑に駆られるのか、Photoshop 覚えたてのヒトは多用している印象デス。
ワタシの宿主も学生時代、描画モードと共に何も考えず使いまくってたので、まあヒトのことは言えないんデスが。
まず使う前に鉄則として、そのまま使うと大体ショボくなるということは覚えてほしいデス。
補助魔法と同じデス。闇雲に掛けても効果的とは言えません。
魔法使いに物理強化を掛けても1ターン無駄にするだけなのデス。

まずよくありがちなのが、タイトルロゴとかそれっぽくカッコよくしたくて、とりあえずいっぱい使えば派手になるだろうみたいに盛るパターンデス。
レイヤースタイルだけどんなに盛っても、それっぽくカッコよくはなりません。ダサい上に視認性が下がるという最悪のパターンなのデス。
世の中のゲームのロゴがカッコ良いのは、デザイナーが工夫を凝らしたロゴタイプのおかげです。
イラスト、エフェクトなどの装飾が付いたとしても、ロゴタイプがカッコよくないと、それはただのエフェクトが盛られたフォントに過ぎません。ロゴはデザイン技術の塊です。
……とはいえ、流石にここまで盛るのは、最近減って来たようにも感じます。

あとありがちなのは、そもそも使い方を間違えているパターンデス。
なぜか文字の境界線を内側に掛けるとか。

ちなみに文字の境界線は外側に太く掛ける方がそれっぽくなります。

他には、デフォルトのままドロップシャドウを真っ黒(あるいは原色)でガッツリ掛けちゃうとか。
(ちなみにこのブログの文字もデフォルトのままなので黒文字デス)

はい。
結論として、下手なことをするくらいなら、ロゴの文字とかにレイヤースタイルは使わない方が良いデス。
企画書ならカッコいいフォントで文字で打ち出すだけで十分デス。もしくは、ちゃんとデザインできる友達にお願いしましょう。
レイヤースタイルの使い方
じゃあなんのためにあるんだよ!と思うでしょう。5000兆円欲しい!ヒトが使う物デス。
冗談デス。
“アレもコレも”と“なんとなく”掛けるからクオリティは低くなるのデス。狙い所を絞って使う必要があるのデス。
そこを知ってもらうための長い前置きでした。

使い方としては、レイヤーパネルをダブルクリック(名前をダブルクリックすると名前変更になるので注意)
もしくは、下の[fx]ボタンからも選択できます。

これを作る時に使ったのは文字の光彩(外側)と境界線、エフェクトの薄い光彩(外側)だけデス。
描画モードも変えていませんし、半透明もありません。
白い文字の内側に黄色く細い境界線、外側に赤い光彩を掛けて、ヒット演出としています。
さっきと言ってることが違いますね。文字の内側に掛けるのは間違いと上で言っています。
ロゴは視認性が重要視されます。
正確に言うと、文字の内側に境界線を掛けるのは「文字の輪郭が潰れ、視認性が低下するから」間違いデス。
内側だと文字が潰れる、外側はまだ読めるけど、それなら→の方が読みやすくない?
世の中のゲームのロゴの中には文字が読めないのも多いデスが、それは「キャッチーで目を引くデザイン」を優先した判断デス。
「キャッチーで目を引くデザイン」はデザイン技術の塊なので、下手に真似するのはよしときましょう。
プランナーは自分でデザインするより、ちゃんとデザイナーに依頼できる方が優秀デス。
ロゴと違って、ヒット演出で重要なのは単体では視認性より派手さとなります。
全体で重要な物が見やすいことは大事デスが、個々の文字は読めなくても構いません。
スポーツ新聞の見出しやパチンコの文字もこっち寄りデスね。
遠目でも興味を惹く、あるいは派手な演出で脳汁を出すのを目的としてデザインされています。
ただ、目立たせるならコントラストが大事デス。
←は「いつもの」と同じ文字をそのまま載せただけデス。白い背景、明るいエフェクトの上に乗ってよくわかりませんね。
白い文字+加算の光彩は、明るい画面に置いても映えません。
なら→みたいにしてハッキリ見せた方がマシでしょう。輪郭線のみデス。
(文字をハッキリさせることで、白すぎてエフェクトが見にくいという問題もハッキリ分かりますね)
まとめ

慣れればそれっぽいボタンくらいなら作れるようになるんで、提出用の企画書じゃなくて練習用で技術習得のためならガシガシ使ってみると良いデス。
ただ、あくまでそれっぽいだけで良いモノでは無いデスが。
ドロップシャドウはうっすら掛けるくらいで十分だし、パターンオーバーレイは描画モードと組み合わせると表現が広がりマス。
ベベルとエンボス、サテンの存在は割と忘れても構わないデス。
とか、色々あるけど、
レイヤースタイルは、基本的に使わない方向で考えましょう。
「視認性が重要視されない場所」で「コントラストを付ける」など、目的を決めて必要な分だけ使いましょう。
黒(R0 G0 B0)は使ってはいけない。
Photoshop 講座の根幹を揺るがすまとめが出た所で、次回はマスクと切り抜き。
これは打って変わって超重要機能デス。乞うご期待。










Comments